El color en el diseño web

Al igual que ocurre en el terreno de la moda, cada año en el diseño web hay un color (o varios colores) que se convierten en tendencia y que todas las marcas tratan de emplear en sus diseños.
En este sentido, la reconocida empresa Pantone, creadora de la guía Pantone (el sistema que permite identificar colores para impresión por medio de un código determinado), selecciona cada año el color que cree que será el objeto de toda威而鋼
s las miradas, y casi siempre acierta. Sorprendentemente, este año la marca ha escogido dos colores: el rosa cuarzo y azul serenidad, Pantone 13-1520 y Pantone 15-3919 respectivamente.
El motivo es que los usuarios se sienten atraídos por las sensaciones de bienestar que proporcionan este tipo de colores, como una especie de relajación después de haber estados expuestos a numerosas tensiones. De esta manera, el rosa cuarzo y el azul serenidad ofrecen esa tranquilidad deseada, una especial combinación que une el tono cálido del rosa con la calma del segundo.
Asimismo, la moda de estos dos colores invita a deshacerse de los perjuicios sociales que han asociado cada color a un género y optar por dejar de encasillar a las gamas cromáticas.
Aparte de la elección del color Pantone 2016, la firma ha lanzado, además, un listado de colores de una gama muy diversa, que serán tendencia en la primavera de este año.
En ella, figuran colores muy vivos y alegres como el PEACH ECO (16-1548), un color que transmite calidez, accesibilidad y compañía, el BUTTERCUP (12-0752), que aporta felicidad, alegría y cierto brillo, el FIESTA (17-1564), un tono muy vivo, fuerte y fiero, SNORKEL BLUE (19-4049), que resalta por su energía y profundidad, o el GREEN FLASH (15-0146), radiante y muy urbano. Estos colores armonizan con colores más apagados como el LIMPET SHELL (13-4810) sugerente y moderno, el LILAC GREY (16-3905) o el ICED COFFEE (15-1040) un color neutro a la par que suave.
¿Cómo se usarán los colores de moda en el diseño web?
También se observan tendencias en el modo de usar dichos colores en el diseño web:
- Esquemas monocromáticos – Se trata de una de las tendencias más extendidas y consiste en usar varias tonalidades de un color en un determinado elemento. Combina a la perfección con letras blancas y botones fantasma, pero nunca se debe emplear con colores llamativos porque provocan una sensación de agobio en los usuarios.
- Contraste con colores sombríos – El minimalismo ha propiciado la utilización de colores sombríos como fondos para generar contrastes entre los colores del diseño y el del fondo.
- Textura – Todos los colores del diseño web incorporan una textura para conseguir una estética original que despierte el interés de los usuarios.
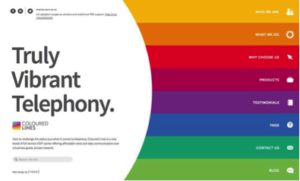
- Empleo de colores como ayuda a la navegación– El uso de varios colores para organizar se ha empleado tradicionalmente en las pestañas de colores de libros y archivadores. En el siglo XXI, esta habilidad se utiliza en sitios con mucho contenido para simplificar de manera atractiva la navegación.