Reduce el tiempo de carga de tu página web en móviles con AMP

¿Quieres reducir el tiempo de carga de tu página web en móviles? ¡Te damos las claves para conseguirlo!
AMP, el proyecto para reducir el tiempo de carga
El tiempo de carga es un factor fundamental en el posicionamiento de una página web y que afecta también a la satisfacción de los usuarios. Por ello, es necesario intentar que el período de espera sea el menor posible.
En este sentido, una excelente herramienta para conseguir reducir el tiempo de carga de una página web en móviles es Accelerated Mobile Pages (AMP), un proyecto que Google dio a conocer el pasado mes de octubre y que logra acelerar la carga de una página web, consiguiendo que sea hasta 4 veces más rápida que el sistema HTML.
Esto lo logra eliminando cualquier elemento que no sea el contenido del artículo en sí mismo: publicidad, banners, logos, formularios, encuestas, etc…
El objetivo de AMP es proporcionar una mejor experiencia de navegación a los usuarios de los dispositivos móviles, que suelen padecer largas esperas de carga por las lentas conexiones o las pesadas webs.
Las páginas webs que operen con APM se distinguirán del resto porque al final de la URL contarán con la extensión “/amp” y al suprimirlo cargará de forma normal.
Además, Google premiará a las páginas que apliquen el sistema APM, situándolas entre sus primeros resultados de búsquedas, por lo que instalar este módulo resulta casi obligatorio si queremos competir por los mejores puestos del buscador.
¿Cómo implementar AMP en WordPress para reducir el tiempo de carga?
Aprovechar las ventajas de AMP para reducir el tiempo de carga de tu página web en dispositivos móviles, es tan sencillo como instalar el pluggin de AMP para WordPress: AMP de Automattic y activarlo, sin necesidad de programación.
- Dirígete a plugins
- Selecciona la opción “Añadir nuevo”
- En el cuadro de búsqueda, escribe “amp-wp”, y presiona la tecla intro
- Haz clic en el botón “Instalar ahora”
- Selecciona “Activar Plugin”
- Posteriormente, desde el panel de control, escoge “Ajustes”
- Haz clic en la opción “Enlaces permanentes”
- Presiona el botón “Guardar cambios”
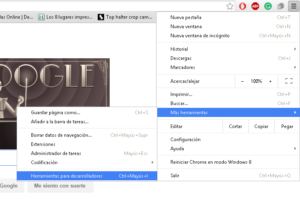
Para validar tu página, emplea las herramientas de desarrollo de Google Chrome, pegando la URL de tu página móvil acelerada en el cuadro, añadiendo “#development=1” al final de la URL, y presionando intro. A continuación, dirígete a “Más Herramientas”, luego a “Herramientas para desarrolladores” y haz clic en “Console”. Si has seguido todos los pasos correctamente, te aparecerá el mensaje: “AMP validation successful”.
A partir de ahí, ya podrás acceder a todas las páginas de tu sitio web, con la extensión AMP. Después, toca esperar a que Google indexe tus posts y los posicione.
Aunque, si quieres optimizar tus páginas con AMP y no tener que renunciar a los ingresos de los anuncios Adsense o a las estadísticas de Google Analytics, WordPress ha creado un segundo pluggin, especialmente diseñado para estos casos: Google AMP Pages by PageFrog. Funciona conjuntamente con el anterior pluggin, de manera que es necesario tener los dos instalados y operando.
Con este plugin, podemos personalizar la fuente de texto, incluir una imagen con nuestro logo, insertar anuncios de Adsense y acceder a las estadísticas de Google Analytics.
Del mismo modo, posibilita seleccionar si habilitamos AMP en todos los posts anteriores del blog, o si preferimos establecer la opción por defecto que activa AMP para todos los posts que escribamos a partir de ahora.
En definitiva, AMP es una extraordinaria forma de mejorar nuestra posición en los resultados de búsqueda, al mismo tiempo que proporcionamos una experiencia más satisfactoria a los usuarios de los dispositivos móviles.