Diseño de sitios web móviles

Principios Básicos del Diseño de Sitios Web Móviles:
Cautiva a los usuarios y genera conversiones.
Los consumidores recurren cada vez más a la web móvil para buscar y descubrir contenidos, lo que significa que para las empresas resulta más importante que nunca tener una presencia móvil eficaz. Y, entonces, ¿qué características debe reunir un buen sitio web móviles?
Con el propósito de responder esa pregunta, Google y AnswerLab han realizado un estudio de investigación en el que han analizado la forma en la que un grupo heterogéneo de usuarios interactuaba con una serie de sitios web móviles.
Nuestro objetivo: Determinar las mejores prácticas para el diseño de sitios web para móviles.
METODOLOGÍA
- El estudio se llevó a acabo mediante sesiones presenciales de usabilidad de 119 horas con participantes de Chicago y San Francisco.
- Se pidió a los participantes que realizaran una serie de tareas clave en sus propios teléfonos. Se incluyó a usuarios tanto de Android como dei OS.
- Para cada sitio web, pedimos a los participantes que completaran una tarea que generara una conversión, como efectuar una compra, realizar una reserva o buscar información sobre planes o precios. Los participantes comentaban en voz alta sus impresiones mientras realizaban las tareas y, después, valoraban su experiencia en cada sitio.
- Los investigadores también proporcionaron una valoración en función de la experiencia con el sitio, así como del mayor o menor éxito en la finalización de la tarea, y realizaron un registro de los errores o problemas de los sitios conforme a su gravedad.
PÁGINA DE INICIO Y NAVEGACIÓN EN EL SITIO WEB
La página de inicio para ordenador sirve a la vez de página de bienvenida, centro de mensajería y espacio promocional; sin embargo, la de un sitio móvil debería centrarse en conectar a los usuarios con el contenido que están buscando. En este apartado, exploramos los principios básicos para construir una página de inicio móviles que proporcione a los usuarios lo que buscan y de forma rápida.
PRINCIPIOS BÁSICOS
- 1 SITÚA LAS LLAMADAS A LA ACCIÓNEN PRIMER PLANO
- 2 UTILIZA MENÚS BREVES Y CONCISOS
- 3 HAZ QUE SEA FÁCIL VOLVER A LA PÁGINA DE INICIO
- 4 EVITA QUE LAS PROMOCIONES ACAPAREN TODA LA ATENCIÓN
1. SITÚA LAS LLAMADAS A LA ACCIÓN EN PRIMER PLANO
Es fácil que un elemento de menú pase desapercibido para los usuarios de móvil, por eso debes colocar tus principales llamadas a la acción donde los usuarios puedan verlas. Para los participantes del estudio, resultó muy sencillo completar tareas en sitios que mostraban claramente las llamadas a la acción básicas en el área principal y las tareas secundarias en menús o en la parte inferior. Las llamadas a la acción de tu sitio móvil probablemente serán distintas a las que uses en la versión para escritorio, así que ponte en la piel de los usuarios a la hora de determinar su ubicación.
2. UTILIZA MENÚS BREVES Y CONCISOS
Un menú extenso puede funcionarte bien en la versión de escritorio de tu sitio web, pero los usuarios de móvil no van a tener la paciencia de recorrer una larga lista de opciones para encontrar lo que quieren. Plantéate cómo puedes mostrar el menor número posible de elementos en un menú, por ejemplo, uno de los grandes almacenes más importantes depuró las categorías de producto de su sitio móvil, mostrando a los participantes del estudió un listado más corto y mejor definido que en la versión de escritorio.
3. HAZ QUE SEA FÁCIL VOLVER A LA PÁGINA DE INICIO
Cuando los usuarios de móvil navegan por tu sitio, quieren que haya una forma sencilla de volver a la página de inicio. En el estudio, por lo general los participantes esperaban poder volver a la página de inicio tocando el logotipo en la parte superior de la página, y les resultaba frustrante intentarlo y que no funcionara.
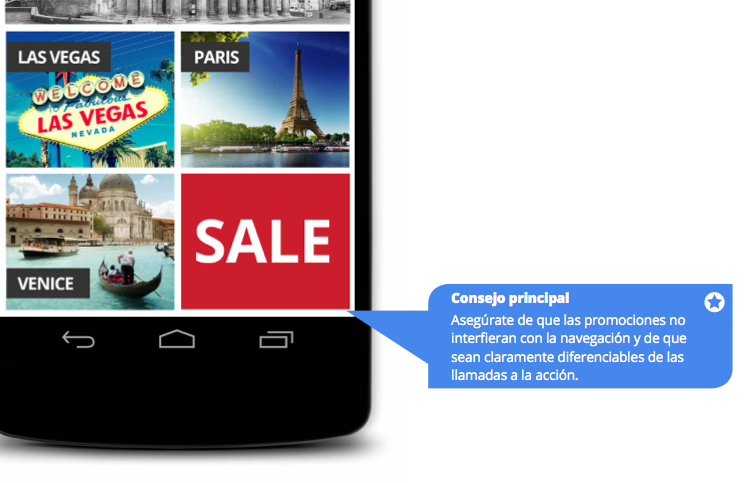
4. EVITA QUE LAS PROMOCIONES ACAPAREN TODA LA ATENCIÓN
Las promociones y los anuncios pueden eclipsar el contenido que tienen al lado y dificultar la realización de tareas a los usuarios. Los participantes que visitaron el sitio móvil de una empresa determinada se vieron distraídos por un banner promocional y no se percataron de los botones de navegación que había debajo, lo que dificultó que obtuvieran más información sobre los servicios ofrecidos por la empresa.
En el caso de la publicidad de aplicaciones, los participantes preferían banners fáciles de descartar, en vez de anuncios intersticiales grandes.
FUNCIÓN DE BÚSQUEDA EN EL SITIO WEB
La búsqueda dentro del sitio resulta crucial para ayudar a los usuarios de móvil a encontrar lo que están buscando con urgencia. Este apartado brinda una serie de consejos para maximizar el valor de la función de búsqueda de tu sitio.
PRINCIPIOS BÁSICOS
5. SITÚA LA FUNCIÓN DE BÚSQUEDA DE FORMA VISIBLE
Los usuarios que buscan una información concreta suelen utilizar la función de búsqueda por lo que esa función debería ser una de las primeras cosas que los usuarios de móvil ven en tu sitio. En el estudio, los participantes respondieron mejor a cuadros de búsqueda fácilmente identificables y con texto libre situados en la parte superior de la página.
6. ASEGÚRATE DE QUE LOS RESULTADOS DE BÚSQUEDA SEAN RELEVANTES
Los participantes no se molestaron en pasar varias páginas de resultados de búsqueda. Por el contrario, valoraron
la función de búsqueda de un sitio en función de los resultados que proporcionaba en primer lugar, por lo que debes asegurarte de que los resultados de búsqueda incluidos en la primera página son los más relevantes. Hazle la vida más fácil a los usuarios de pantallas pequeñas con funcionalidades de búsqueda inteligente como las de autocompletar y corregir automáticamente errores ortográficos.
7. IMPLEMENTA FILTROS PARA MEJORAR LA USABILIDAD DE LA FUNCIÓN DE BÚSQUEDA
Los participantes utilizaron los filtros para disminuir los resultados de búsqueda, e incluso abandonaron los sitios que no los podían reducir. Sin embargo, también debes asegurarte de que los usuarios no puedan emplear los filtros hasta el punto de generar búsquedas nulas como en el caso del sitio de un concesionario que permitía a los participantes especificar configuraciones que no existían en la realidad. Ayuda a los usuarios a evitar problemas indicándoles los resultados que se van a generar si aplican un filtro concreto.
8. GUÍA A LOS USUARIOS PARA QUE OBTENGAN MEJORES RESULTADOS DE BÚSQUEDA
En el caso de sitios web dirigidos a distintos segmentos de clientes, puede resultar útil plantear a los usuarios unas cuantas preguntas antes de que realicen una búsqueda para asegurar que los resultados que obtengan corresponden a los segmentos de contenido más relevantes para ellos. Por ejemplo, una importante empresa de venta de calzado, al inicio de las búsquedas en móviles, pedía a los participantes que seleccionaran el número de pie que estaban buscando y si era para hombre o mujer.
COMERCIO ELECTRÓNICO Y CONVERSIONES
La experiencia del cliente cada vez es más compleja y los usuarios esperan hacer su conversión a su manera. En este apartado, vamos a ver cómo generar conversiones dando el control a los usuarios.
PRINCIPIOS BÁSICOS
9. PERMITE QUE LOS USUARIOS EXPLOREN ANTES DE REGISTRARSE
La inclusión de una página de registro demasiado pronto en la experiencia del sitio puede resultar contraproducente para generar conversiones. En el estudio, los participantes se mostraron descontentos con los sitios que les exigían registrarse para poder continuar sobre todo si se trataba del sitio de una marca que desconocían. Antes de proporcionar su información personal, los participantes querían echar un vistazo al contenido y hacerse una idea de lo que ofrecía el sitio.
10. PERMITE QUE LOS USUARIOS REALICEN COMPRAS COMO INVITADOS
Los participantes no siempre querían crear una cuenta con el vendedor, aunque estuvieran realizando una compra. Los participantes comentaron que la opción de finalizar la compra como invitado resultaba “cómoda”, “sencilla” y “fácil [y] rápida”. Se mostraron descontentos con un sitio que les exigía registrarse para efectuar la compra, sobre todo porque el sitio no explicaba cuál era la ventaja de registrarse.
11. UTILIZA LA INFORMACIÓN EXISTENTE PARA MAYOR COMODIDAD
En el caso de tus usuarios registrados, recuerda y rellena automáticamente sus preferencias. En el caso de nuevos usuarios, ofrece un servicio de pago de un tercero que ya puedan estar utilizando. Varias de las tiendas online utilizadas en el estudio ofrecían la opción de servicios de pago de terceros, lo que facilitaba el proceso de compra para los usuarios de esos servicios y permitía al sitio rellenar automáticamente la información de envío.
12. UTILIZA UN BOTÓN DE LLAMADA PARA LAS TAREAS COMPLEJAS
Proporciona un botón de llamada en las partes del proceso de conversión que requieran la introducción de
información compleja o delicada. Proporcionar un botón de llamada bien visible puede evitar que los usuarios se salgan del proceso de venta cuando necesitan aportar información compleja.
13. FACILITA QUE LA CONVERSIÓN PUEDA FINALIZARSE EN OTRO DISPOSITIVO
Algunos participantes se mostraron reticentes a realizar la conversión en su dispositivo móvil. Proporciona una forma sencilla de guardar o compartir información en distintos dispositivos para mantener a los usuarios en tu proceso de venta. Por ejemplo, un sitio de búsqueda de empleo permitía a los participantes enviarse las ofertas de empleo a su correo electrónico para enviar la solicitud más tarde.
CUMPLIMENTACIÓN DE FORMULARIOS
La experiencia de conversión de tu usuario debería ser lo más perfecta posible, con independencia de que se trate de la realización de una compra, la obtención de un presupuesto o la incorporación a una lista de correo. Este apartado aborda cómo reducir la fricción en la fase final mediante un proceso optimizado de cumplimentación de formularios.
PRINCIPIOS BÁSICOS
14. OPTIMIZA LA INTRODUCCIÓN DE INFORMACIÓN
Los participantes mostraron su satisfacción con los sitios que ofrecían automáticamente teclados numéricos
para introducir valores como códigos postales o fechas de nacimiento. También les gustaron los formularios que avanzaban automáticamente de un campo a otro conforme iban introduciendo la información. Por el contrario, encontraron frustrante tener que seleccionar repetidamente pequeños campos con el dedo y cambiar el teclado de su teléfono a la opción numérica.
15. ELIGE EL MÉTODO PARA INTRODUCIR INFORMACIÓN MÁS SENCILLO PARA CADA TAREA
Cuando los participantes tenían que elegir entre opciones limitadas, les resultaba más fácil seleccionar un icono grande de activación/desactivación que introducir texto o elegir de un menú desplegable. Para seleccionar una opción entre varias, un menú desplegable convencional resultaba la forma más sencilla de hacerlo. Elige el método para introducir información que resulte más simple para una tarea y asegúrate siempre de que los elementos seleccionables sean grandes y fácilmente identificables.
16. PROPORCIONA UN CALENDARIO CUANDO HAYA QUE SELECCIONAR FECHAS
Los participantes no siempre recordaban las fechas exactas de «el próximo fin de semana» al reservar un vuelo. Ofrece un calendario cuando haya que seleccionar fechas para que los usuarios no tengan que abandonar tu sitio para consultar su aplicación de calendario. Evita posibles confusiones proporcionando etiquetas claras para la selección de fechas de inicio y finalización.
17. MINIMIZA LOS ERRORES DE LOS FORMULARIOS MEDIANTE ETIQUETAS Y LA VALIDACIÓN EN TIEMPO REAL
Etiqueta tus formularios con claridad y asegúrate de que las etiquetas sigan visibles cuando los usuarios estén introduciendo la información un participante introdujo por error la dirección de su domicilio en el campo de dirección de correo electrónico porque solo se veía la palabra «dirección». Del mismo modo, la colocación de las etiquetas dentro de los campos también causó problemas en los casos en los que desaparecían al empezar a introducir la información, porque dejaba a los participantes sin ninguna referencia. Una vez introducida la información, valídala para detectar errores en tiempo real antes de enviar el formulario y evitar así que los usuarios tengan que enviarlo de nuevo.
18. DISEÑA FORMULARIOS EFICACES
Asegúrate de que tus formularios no tienen acciones repetidas, ni incluyen más campos de los necesarios, y aprovecha las ventajas de la función de autocompletar.
En los formularios compuestos por varios apartados, incluye una barra de progreso en la parte superior que permita saber a los usuarios lo que viene a continuación. Los participantes se sintieron cohibidos por un formulario con varias partes que incluía un paso inicial muy complejo, pero se sintieron mucho más cómodos con otro formulario más sencillo que tenía etiquetados con claridad cada uno de los apartados que seguían. Los participantes también valoraron positivamente los formularios compuestos por varios apartados que rellenaban automáticamente la información que ellos ya habían introducido, como su nombre y su código postal.
USABILIDAD Y FACTORES DE FORMA
Los usuarios de móvil se percatarán y disfrutarán de las pequeñas cosas que hagas para mejorar su experiencia. Este apartado expone cómo diseñar todo tu sitio web para adaptarlo a los factores de forma de los móviles y a las necesidades específicas de los usuarios.
PRINCIPIOS BÁSICOS
19. OPTIMIZA TODO TU SITIO PARA MÓVILES
Como era de esperar, a los participantes les resultó mucho más fácil navegar por sitios optimizados para móviles que tratar de navegar por los sitios para equipos de escritorio desde sus dispositivos móviles. Los participantes encontraron más difícil de navegar por los sitios que mezclaban páginas optimizadas para móviles y páginas para versiones de escritorio que los que eran enteramente para equipos de escritorio.
20. EVITA QUE LOS USUARIOS TENGAN QUE HACER ZOOM
Los participantes encontraron frustrante tener que hacer zoom para aumentar o disminuir el tamaño
del contenido y, en algunas ocasiones, les impidió percatarse de mensajes y llamadas a la acción importantes. Diseña tu sitio web para móviles de forma que los usuarios nunca necesiten cambiar el tamaño. Algunos sitios para móviles incluso desactivan en sus pantallas la función de hacer zoom con los dedos pero si tu sitio está diseñado correctamente, los usuarios nunca notarán que ya no la tienen.
21. OFRECE IMÁGENES DE PRODUCTO AMPLIABLES
Los clientes quieren ver lo que están comprando. En las tiendas online, los participantes esperaban poder ver un primer plano de los productos en alta resolución para poder observar mejor los detalles, y les resultaba frustrante cuando no podían hacerlo.
22. INDICA A LOS USUARIOS LA ORIENTACIÓN DE PANTALLA MÁS ADECUADA
Los participantes del estudio solían quedarse en la misma orientación de pantalla hasta que algo les hacía cambiarla, como, por ejemplo, tratar de leer la letra pequeña o ver un vídeo. Diseña tu sitio tanto para la orientación horizontal como la vertical, o aconseja a los usuarios que cambien a la que sea más óptima pero asegúrate de que tus llamadas a la acción puedan completarse aunque ignoren tu sugerencia.
23. MANTÉN A TU USUARIO EN UNA SOLA PANTALLA DE NAVEGACIÓN
Cambiar de una ventana a otra en un smartphone puede ser problemático y aumenta el riesgo de que los usuarios no encuentren la forma de volver a tu sitio. Intenta mantener a los usuarios en un solo lugar evitando llamadas a la acción que abran una nueva ventana. A veces, los participantes también abrieron nuevas ventanas para buscar cupones plantéate ofrecerlos en tu sitio para evitar que los usuarios busquen en otro lugar.
24. EVITA LA DENOMINACIÓN “SITIO WEB COMPLETO”
Cuando los participantes veían una opción para «sitio web completo» y otra para «sitio web para móviles», asumían que esta última era una versión resumida y elegían el sitio web completo. Un participante prefirió la versión para escritorio del sitio porque contenía «muchísima más información» aunque tanto la versión para móviles como la de escritorio tenían el mismo contenido. La utilización de términos como «versión de escritorio», en vez de «versión completa», puede ayudar a evitar ese tipo de percepciones.
25. EXPLICA CON CLARIDAD POR QUÉ NECESITAS LA UBICACIÓN DEL USUARIO
Los usuarios siempre deberían saber por qué les estás pidiendo su ubicación. A los participantes les confundió que, al intentar reservar un hotel en otra ciudad, un sitio de viajes detectó su ubicación y les ofrecía hoteles en la misma ciudad en la que estaban en vez de en la otra. Deja los campos de ubicación vacíos por defecto y permite que sean los usuarios los que elijan rellenarlos automáticamente mediante una llamada a la acción del tipo «Buscar alrededor de mi ubicación».
ASPECTOS TÉCNICOS FUNDAMENTALES
Un gran diseño supone solo una parte del éxito de un sitio web para móviles, también es importante hacer bien la parte técnica. A continuación brindamos unos cuantos consejos para salvar los escollos más habituales.
- ASEGÚRATE DE QUE TUS ANUNCIOS PARA MÓVILES ESTÁN CONFIGURADOS PARA DIRIGIR A LOS USUARIOS A LA VERSIÓN PARA MÓVILES DEL SITIO
Una configuración incorrecta puede suponer que tus anuncios para dispositivos móviles dirijan a la versión de escritorio del sitio. - MINIMIZA LAS DESCARGAS PARA GARANTIZAR UNA EXPERIENCIA ÁGIL
Consolida y precarga tu contenido web para móviles de forma que las descargas sean menos numerosas pero de mayor tamaño. - REALIZA PRUEBAS EN VARIOS DISPOSITIVOS
Prueba tu sitio en numerosos navegadores y dispositivos para garantizar el máximo rendimiento. - ASEGÚRATE DE QUE EL CONTENIDO DE TUS PÁGINAS SE CARGA EN UN ORDEN LÓGICO
Contempla tu página desde el punto de vista de un usuario para identificar los posibles problemas de forma proactiva.
- IMPLEMENTA ANALYTICS Y EL SEGUIMIENTO DE CONVERSIONES EN EL SITIO WEB MÓVIL
Asegúrate de que se haga un seguimiento tanto de las conversiones en la versión para móviles como de las conversiones en la versión para escritorio.
Fuente: Google
Análisis inicial gratuito
Contáctanos para ayudarte con tu Diseño web
Lo sentimos, el formulario de comentarios esta cerrado en este momento.


Ericka Samora
febrero 1, 2015Como implicar todo el contenido de un sitio web, a un sitio
web móvil?
Valla esto si que es todo un reto.
Podéis darme una mano amigos?
MP y les facilito todo lo que necesito en mi sitio…
Gracias!
Mario Zúniga
febrero 4, 2015El consejo de permitir hacer compras como invitados me
parece excelente, en lo personal siempre que estoy casi por terminar de hacer
una compra y puf! me pide registrarme, me retiro de la página y no
regreso más, salvo que sea algo muy urgente por comprar.
Buen consejo para poner en práctica.
Andrea Uriarte
febrero 25, 2015Paso a paso, que detalles tan interesantes, sobre todo por
tener un sitio acorde con las tendencias actuales.
En mi caso, no puedo hace mucho por el diseño de mi sitio web, me podéis
brindar una mano en la mejora del diseño de mi web para una versión móvil mas
llamativa?
Gracias!